使用CSS制作文字环绕图片效果(文字内容包含<li>标签)
本文共 1084 字,大约阅读时间需要 3 分钟。
1.一般制作文字环绕图片效果。
HTML结构:

 View Code
View Code <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>css制作图片环绕效果</title> <link href="Style.css" rel="stylesheet" type="text/css" /> </head> <body> <div id="container"> <div id="parent_panel"> <div id="image_panel"> <img src="Images/logo_cn.png" alt="google logo"/> </div> <div id="text_panel"> <ul> <li>C#语言是一门优秀的面向对象语言</li> <li>C#语言是一门优秀的面向对象语言</li> <li>C#语言是一门优秀的面向对象语言</li> <li>C#语言是一门优秀的面向对象语言</li> <li>C#语言是一门优秀的面向对象语言</li> <li>C#语言是一门优秀的面向对象语言</li> <li>C#语言是一门优秀的面向对象语言</li> </ul> </div> </div> </body> </html>CSS样式:
#container
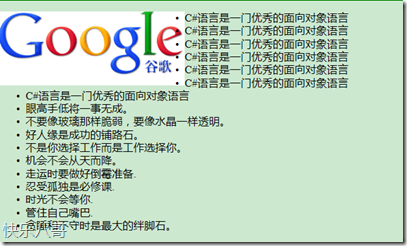
{ border:1px solid green; width:600px; /*页面水平居中显示*/ margin:0 auto; } #image_panel { float:left; }原始效果:

虽然达到了文字环绕图片效果,但是<li>呈现的列表项的形状在图片上面,不是和文字紧贴在一起。达不到我们预期的效果。
2.当文字中含有<ul>和<li>标签时,我们通过向<ul>和<li>标签添加CSS样式,list-style-position:inside;这样列表项前面的编号就和文字在一起,而不会出现在图片里面,影响设计效果。
在CSS文件中添加如下2句话:
#text_panel ul
{ list-style-position:inside; } #text_panel li { list-style-position:inside; }修改后的效果:

转载地址:http://zhvol.baihongyu.com/
你可能感兴趣的文章
【BZOJ】1415 [Noi2005]聪聪和可可 期望DP+记忆化搜索
查看>>
android 7.1 调用相机崩溃解决办法
查看>>
------第二节-----------------第二讲----单链表的基本操作---------
查看>>
delegate代理设计模式
查看>>
花10分钟搞懂开源框架吧 - 【NancyFx.Net】
查看>>
GridView(网格视图)+MotionEvent(触控事件)实现可以拖动排序的网格图
查看>>
显示/隐藏Mac下的隐藏文件
查看>>
POJ-3565 Ants 空间点对不相交匹配-最小权值匹配
查看>>
springmvc(一)
查看>>
Hibernate与 MyBatis的比较
查看>>
awk调用shell命令的两种方法:system与print
查看>>
juqery模板 Templates
查看>>
移动浏览器中实现拨打电话,调用sms,发送email
查看>>
docker 搭建小型的node开发环境。
查看>>
Java第九次作业
查看>>
.Net Discovery系“.NET技术”列之-深入理解平台机制与性能影响 (中)
查看>>
1.文件重命名工具
查看>>
【java】json格式解析
查看>>
Linux开始结束ping命令
查看>>
开源一款私藏Management Studio插件,ProjkyAddin,送给所有使用SQLServer的园友们
查看>>